Flexible View Control for XPages – Adding Column Totals
Posted: December 7, 2020 Filed under: DataTables, Domino, low-code, XPages | Tags: DataTables, Domino, low-code, XPages 1 CommentWhen building Views in the Notes Client adding totals to one or more columns is a pretty common occurrence.

Does the Flexible View Control for XPages support column totals? Absolutely!
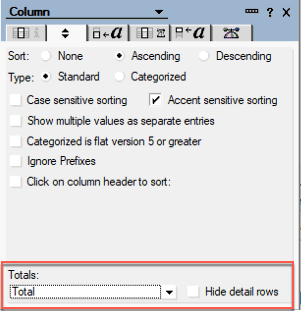
As usual, the power is in the View Definition
The Flexible View Control provides two options for displaying totals in View columns:

Total Rows
This option simply does what you would expect – totals the number of rows. This is equivalent to creating a column in a View, hard coding a ‘1’ for the value, and telling the column to total the values. Another advantage of the Flexible View Control … there is no need to create a special column to display the total rows and no need to worry about selecting the ‘hide detail rows’ option to hide all those 1s in your View. Instead, simply pick any column, turn on Total Rows, and the total will display at the bottom of that column.
Total Values
Again, this option does exactly what you would expect it to do and adds up the value contained in each row and displays the total in the footer at the bottom of the View.
Building A Demo
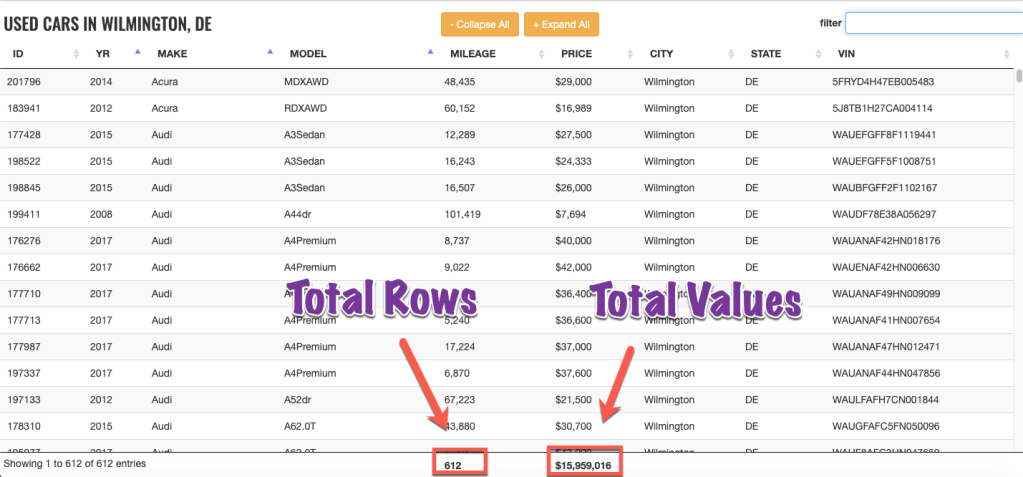
To get started with a demo for this post I created brand spanking new View Definition called wilmington-de-totals, pointed it to the same View in the Used Cars database I’ve used for most of the other demos, and selected all of the data columns. To show Total Rows, I select that checkbox for the MILEAGE column and to show Total Values, the PRICE column.


Did you notice … the total value displayed in the PRICE column is formatted as currency to match the data type of the values in the individual rows.
An argument could be made that the Total Rows option is not needed since we have the DataTables info box in the bottom left corner. However, the Flexible View Control has a custom property that controls whether the info section is displayed, or not. So some may opt to turn it off and display the total rows under a column.

Here’s what it looks like:

What About Filtering?
What happens if you enter a value in the search box and filter the view based on that value? The totals displayed reflect the filtered value. In the example below, I searched for all of the Land Rovers. The total PRICE contains values only for the Land Rovers, as does the Total Rows displayed under the MILEAGE column.

Category Totals
One of the great, unique features of Notes Views is the ability to have total columns in a categorized View and display totals for each category in addition to the full column total. With the Flexible View Control, when either of the totals options is enabled, categorized Views will also display the totals for each category by default:

Summary
Organizations that have been Notes/Domino shops and start to move their apps off of the Notes Client and into the browser still expect some of the standard functionality provided by Notes Views. The Flexible View Control for XPages strives to meet those expectations and also to exceed them by providing additional functionality that we, as developers, were not able to provide for our users within the Notes Client.
In the next blog post we will take the Totals functionality a step further and mash it up with the Category Renderer functionality from a previous post to show how to create richer Views for our users.
[…] Flexible View Control for XPages – Adding Column Totals → […]
LikeLike