Reader question – How does the Flexible View Control handle response documents?
Posted: January 11, 2021 Filed under: DataTables, Domino, HCL, JavaScript, jQuery, low-code, XPages | Tags: DataTables, Domino, HCL, jQuery, low-code, XPages 2 CommentsRecently, I received a comment on a blog post asking how the FVC handles response documents:
One question I have is how best to deal with response documents in views, I am not sure if I have missed something in the tutorials but I am unsure how to render responses or if the control handles views with responses?
In building the control, response documents were never even a consideration for me since we don’t use them in our environment so the Flexible View Control does not contain specific functionality for handling response documents. However, because the framework was built to be as flexible and configurable as possible, the tools provided make creating that functionality incredibly easy. Based on the comment above I created a demo to prove that:
http://demos.xpage.me/demos/datatables-xpages-bootstrap.nsf/viewGeneral.xsp?viewdef=response-docs
Building the Demo
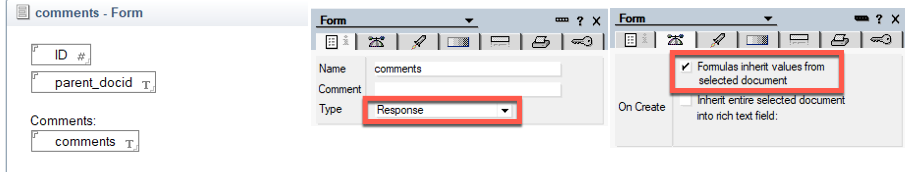
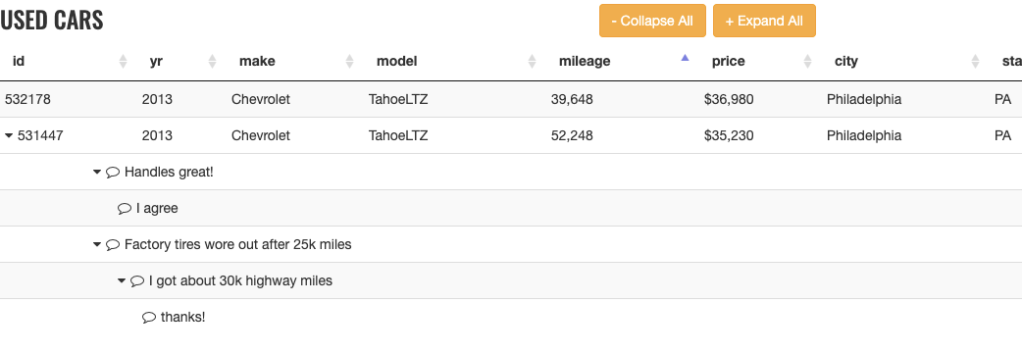
For this demo I created a new used car database and added some records from the original used car database. In addition to the listing form that already existed for the main docs, I added a response form and response to response form so I could add comments to listings and comments to comments:

On both the response and response to response forms the ID field from the original document is being inherited to have a common value to link all of the documents besides docids, but it’s not really necessary to make the demo function properly.

Notes View Configuration
To get the View set up I need to make sure that Show response documents in a hierarchy is turned on and add the comments and parent_docid columns.
Note: No column is set to “show responses only”.

After adding a couple of responses in the Notes Client the back-end view looks like this:

The View Definition
In the View Definition I’m setting the columns for the responses to hidden because I don’t need that data to display. We *do* need the comments column to display but you will see momentarily how that will be done.

The REST Service
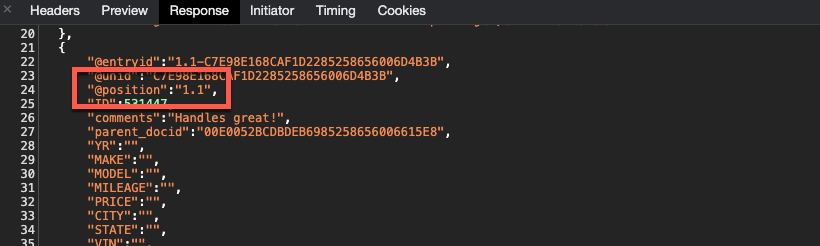
Another important step is making sure the REST service being utilized to serve the data contains the appropriate document hierarchy information. Since we are using the standard <xe:viewJsonService>, the system columns can be configured to include the position data in addition to the unid. By default, all of the columns are enabled but I prefer to remove the ones I don’t need to cut down on payload size.

Now we have the data we need:

Configuring the Flexible View Control
So after all this setup we still haven’t actually displayed anything with the control yet. How do we go about doing that? Before adding functionality to create the response hierarchy in the control the response docs look like standard docs, but with little information:

The Callbacks
The first step I take to build the response hierarchy is adding a createdRow callback function to the control. Normally, I would probably use a rowCallback out of habit but in the process of tinkering around, I moved my rowCallback code into the createdRow callback. Here is what the DataTables documentation says about each:
rowCallback
This callback allows you to ‘post process’ each row after it have been generated for each table draw, but before it is rendered into the document. This means that the contents of the row might not have dimensions ($().width()for example) if it is not already in the document.
This function might be used for setting the row class name or otherwise manipulating the row’strelement (although note thatcreatedRowcan often be more efficient).
createdRow
This callback is executed when aTRelement is created (and allTDchild elements have been inserted), or registered if using a DOM source, allowing manipulation of theTRelement.
This is particularly useful when using deferred rendering (deferRender) or server-side processing (serverSide) so you can add events, class name information or otherwise format the row when it is created.
There are a few things that need to be accomplished in the createdRow:
- For responses, reconstruct the response row to be more like the “classic” Notes response document and add classes and attributes that connect it to its parent row.
- For non-responses, add that document’s docid as a row class and add a click event that will expand and collapse any responses.
- For responses with responses, add a click event to expand/collapse its child documents.
- Use the position data to provide classes and attributes to the response rows to make it easier to build our hierarchy.
rowCallbackResponse : function(row,data,index,params,o) {
var attr = $(row).attr("data-docid");
// For some browsers, `attr` is undefined; for others, `attr` is false. Check for both.
if (typeof attr !== typeof undefined && attr !== false) {
// Element has this attribute
return;
}
// action item view on pcspDocument
$(row).attr("data-docid",data['@unid']);
// get the colspan
var colspan = $('td',row).length;
// if this is a response then add some info to this row
var position = data['@position'];
if (position.split('.').length > 1) {
// remove cells and replace with 1
$(row).html('<td colspan="' + colspan + '"><div><i class="fa fa-comment-o right5"></i>'+ data['comments'] + '</div></td>')
// add some classes and attributes
$(row).addClass('response response-'+data['parent_docid']);
$(row).attr('data-position',position);
$(row).addClass('response-level-'+position.split('.').length)
// add a reference to the parent doc
$(row).attr('data-parent-docid',data['parent_docid']);
}
$(row).click(function(ev) {
$('[data-position^="' + position + '."]').toggleClass('hidden');
$('td:first div .fa',this).toggleClass('fa-caret-down');
$('td:first div .fa',this).toggleClass('fa-caret-right');
});
}
I also add a little CSS to create the indentation of the responses:
table.dataTable tr.response-level-2 td {padding-left:100px}
table.dataTable tr.response-level-3 td {padding-left:125px}
table.dataTable tr.response-level-4 td {padding-left:150px}
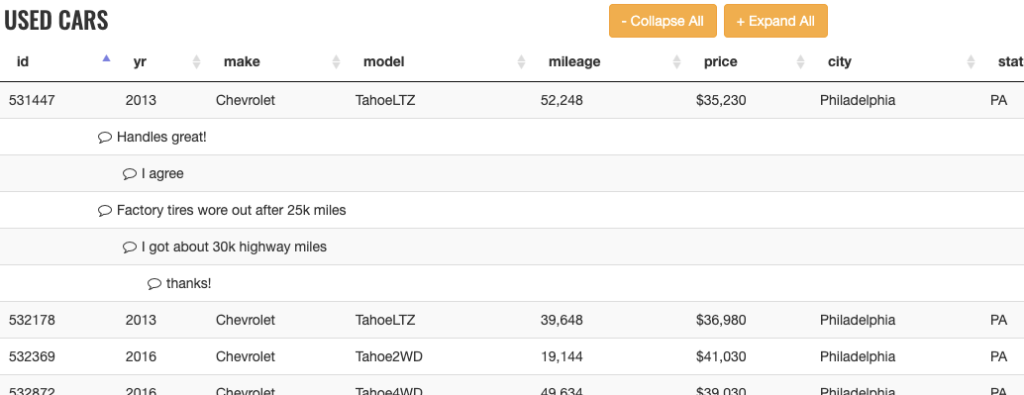
Now looking at the View, we are starting to see a result more like what we would expect. We can expand and collapse the responses by clicking the parent row and any response row that has responses, but we have a little bit more work to do. I need to add a visual indicator to those rows so the user can see they have responses.

To do that I’m going to add a drawCallback function. With that I want to accomplish the following:
- Add a visual indicator to any row that has response documents. Using FontAwesome, a twistie icon is added to the first column of any row with responses to simulate the classic Notes look. The great thing is this is completely customizable. I chose the first column for simplicity.
- Move the node of each response so they appear after the parent. This is not an issue when the View first loads, but is necessary when the View is sorted or filtered.
drawCallbackResponse : function() {
// retrieve data from browser sessionStorage
var responses = sessionStorage.getItem('responses') != '' ? JSON.parse(sessionStorage.getItem('responses')) : {};
// loop through each item
// responses are stored in an object with the parent docid as key
for (var key in responses) {
if (responses.hasOwnProperty(key)) {
// prevent dupes
$('[data-parent-docid="' + key + '"]').remove();
var pos = '.'+key;
// insert each response after
for (var x=0;x<responses[key].length;x++) {
pos = $(responses[key][x]).insertAfter(pos);
}
}
}
$('.response').each(function() {
var post = $('.'+$(this).attr('data-parent-docid'));
if ($('.'+$(this).attr('data-parent-docid') + ' td:first div .fa-caret-down').length==0 &&
$('.'+$(this).attr('data-parent-docid') + ' td:first div .fa-caret-right').length==0
) {
$('.'+$(this).attr('data-parent-docid') + ' td:first div').prepend('<i class="fa fa-caret-down right5"></i>');
}
pos = $(this).insertAfter(pos);
if ($('.fa').hasClass('fa-caret-right')) {
$(this).addClass('hidden');
}
});
}
Now we have a fully functional View with response documents in a hierarchy. We can click the column headers to change the sort order of the View and the responses will still travel with their parent.

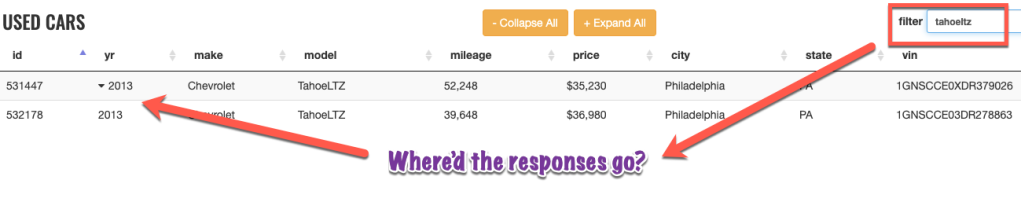
But we still have an issue .. filtering the View will make the responses disappear because the response rows don’t contain the same data as their parent.

Again, we have all of the tools we need to overcome this. Using the initComplete callback functionality of the control, we can store the html of all response rows in the sessionStorage of the browser when the View initialization is complete:

initCompleteResponse : function(_v,dataTableClass) {
var responses = {};
var oa = [];
var o = {};
$('.response').each(function() {
//store the html of response rows
if (typeof (responses[$(this).attr('data-parent-docid')]) == 'undefined') {
responses[$(this).attr('data-parent-docid')] = [];
}
var html = $(this).clone().wrap('<p/>').parent().html();
responses[$(this).attr('data-parent-docid')].push(html);
});
sessionStorage.setItem('responses',JSON.stringify(responses));
}
You may have noticed in the drawCallback function there was a reference to the sessionStorage:
// retrieve data from browser sessionStorage
var responses = sessionStorage.getItem('responses') != '' ? JSON.parse(sessionStorage.getItem('responses')) : {};
By doing this little bit of caching we can ensure that we can get the responses back into the table even if the DataTables filtering removes these records from the display.

Conclusion
The combination of the createdRow (or rowCallback), initComplete, and the drawCallback functions give us the power to rebuild the response hierarchy of a Notes View in the Flexible View Control for XPages.
Flexible View Control for XPages – Mashing Up Total Columns and Category Renderers
Posted: December 14, 2020 Filed under: DataTables, Domino, JavaScript, jQuery, low-code, XPages | Tags: DataTables, Domino, JavaScript, jQuery, low-code, XPages 1 CommentIn a recent blog post we covered the concept of ‘Category Renderers’, which allows the user to easily alter the visual representation of category rows in a categorized View. Combining this functionality with totals columns, highlighted in the last blog post in this series, we can further enhance Views in XPages and make them more user-friendly than their Notes counterparts.
The Mission
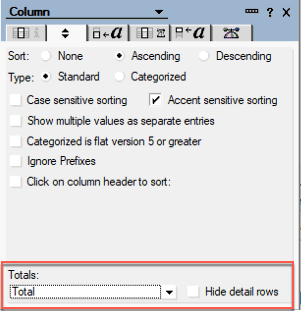
Continuing with our dataset from previous posts of used cars available in Wilmington, DE I want to display the average PRICE of each MAKE of vehicle. In my View Definition I categorize the MAKE column:
Note: As you can see in the screenshot below, the View Definition has an option to display average values. This option currently doesn’t function properly and will be updated in the next release.

Then I add a Category Renderer to the MAKE column:

And I still have totals enabled for PRICE and MILEAGE:

The Category Renderer
The demoFn.category.convert_total_to_avg function is a function in a client-side js library. Remember, you do not provide any parameters to the function. This function is applied to every category row and the dom object for that category is automatically passed into the function as a parameter.
convert_total_to_avg : function(_this) {
// _this is the category row dom element
// take a total value for a category and instead display the avg value
// get the total # of rows for this category
var total_rows = $('.total_rows',$(_this)).html();
// get the total PRICE for this category
var total_value = $(_this).attr('total_price_values');
// format the column that contains the total #
$('.MILEAGE_total',$(_this)).html(total_rows+' (total)');
// calculate and format the average price
$('.PRICE_total',$(_this)).html('$'+$U.formatMoney((total_value/total_rows),0)+' (avg)');
}
Notice in the code above we are extracting the total_value from the attributes of the category tr. We are able to do so because when totals are enabled for a categorized column the Flexible View Control stores the accumulated data in the tr element for easy access:

The Result
Here is our result:

What About The Footer?
While we are achieving the desired outcome for each category, the footer still displays the total PRICE for all used cars in Wilmington, DE.

How do we get the average price for all used cars instead? In the next post we’ll show you how!
Flexible View Control for XPages – Adding Column Totals
Posted: December 7, 2020 Filed under: DataTables, Domino, low-code, XPages | Tags: DataTables, Domino, low-code, XPages 1 CommentWhen building Views in the Notes Client adding totals to one or more columns is a pretty common occurrence.

Does the Flexible View Control for XPages support column totals? Absolutely!
As usual, the power is in the View Definition
The Flexible View Control provides two options for displaying totals in View columns:

Total Rows
This option simply does what you would expect – totals the number of rows. This is equivalent to creating a column in a View, hard coding a ‘1’ for the value, and telling the column to total the values. Another advantage of the Flexible View Control … there is no need to create a special column to display the total rows and no need to worry about selecting the ‘hide detail rows’ option to hide all those 1s in your View. Instead, simply pick any column, turn on Total Rows, and the total will display at the bottom of that column.
Total Values
Again, this option does exactly what you would expect it to do and adds up the value contained in each row and displays the total in the footer at the bottom of the View.
Building A Demo
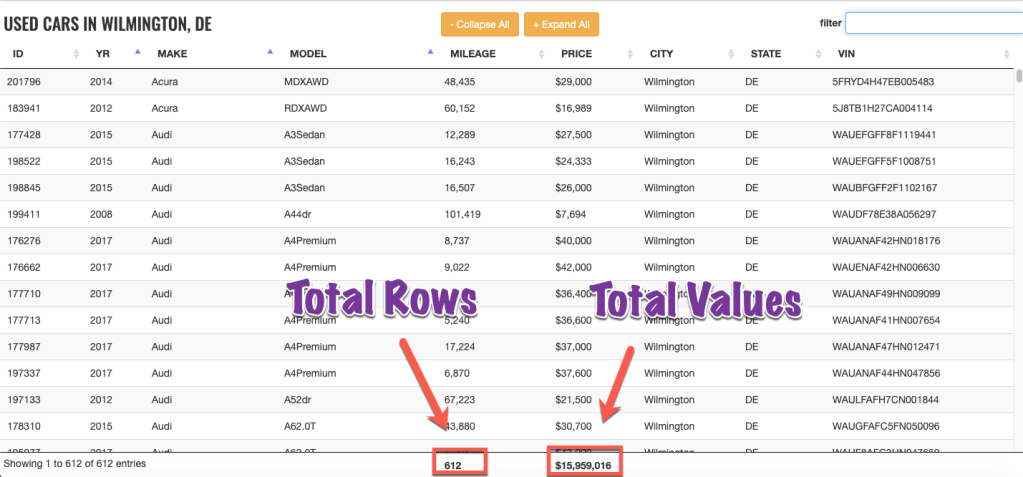
To get started with a demo for this post I created brand spanking new View Definition called wilmington-de-totals, pointed it to the same View in the Used Cars database I’ve used for most of the other demos, and selected all of the data columns. To show Total Rows, I select that checkbox for the MILEAGE column and to show Total Values, the PRICE column.


Did you notice … the total value displayed in the PRICE column is formatted as currency to match the data type of the values in the individual rows.
An argument could be made that the Total Rows option is not needed since we have the DataTables info box in the bottom left corner. However, the Flexible View Control has a custom property that controls whether the info section is displayed, or not. So some may opt to turn it off and display the total rows under a column.

Here’s what it looks like:

What About Filtering?
What happens if you enter a value in the search box and filter the view based on that value? The totals displayed reflect the filtered value. In the example below, I searched for all of the Land Rovers. The total PRICE contains values only for the Land Rovers, as does the Total Rows displayed under the MILEAGE column.

Category Totals
One of the great, unique features of Notes Views is the ability to have total columns in a categorized View and display totals for each category in addition to the full column total. With the Flexible View Control, when either of the totals options is enabled, categorized Views will also display the totals for each category by default:

Summary
Organizations that have been Notes/Domino shops and start to move their apps off of the Notes Client and into the browser still expect some of the standard functionality provided by Notes Views. The Flexible View Control for XPages strives to meet those expectations and also to exceed them by providing additional functionality that we, as developers, were not able to provide for our users within the Notes Client.
In the next blog post we will take the Totals functionality a step further and mash it up with the Category Renderer functionality from a previous post to show how to create richer Views for our users.
Flexible View Control for XPages – Category Renderers
Posted: December 2, 2020 Filed under: Bootstrap, DataTables, Domino, JavaScript, low-code, XPages | Tags: DataTables, Domino, JavaScript, low-code, XPages 1 CommentWhat is a Renderer?
In the DataTables world, “Renderers” play an important role in creating the visual representation of a table. In fact, behind the scenes the Flexible View Control uses Renderers to display all of the data in a View. In the future, I will be posting about creating custom renderers to further enhance the Flexible View Control, but this post focuses on “Category Renderers” in keeping with the category/subcategory theme of recent posts.
Technically speaking, Category Renderers are not the same as standard DataTable Renderers. But the concept is the same – taking a data input and altering the output that is presented to the user.
Building a Category Renderer Demo
Let’s pick up where we left off in the previous post with our subcategory demo. I made a copy of the View Definition used in this demo and called it ferraris-category-renderer. Take look at the MODEL column:

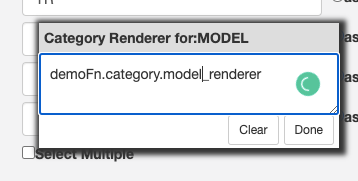
Underneath the category checkbox is another checkbox labeled “Renderer”. Clicking this reveals a pop-up window:

In this box I can enter a function string without parameters in the same way that callback functions are configured in the FVC custom properties. If a value exists in this box, then after the categories are drawn in the DataTable, the dom element for each MODEL category row is passed into the function defined in the category renderer box:
// does this group need a renderer?
if (o.columnCategory[x].categoryRenderer != null && o.columnCategory[x].categoryRenderer != "" ) {
$('.group-'+o.columnCategory[x].itemName).each(function() {
var fnstring = o.columnCategory[x].categoryRenderer;
if ((typeof fnstring) == "undefined" || fnstring == null) {
return;
}
if (fnstring.indexOf('.') > -1) {
var fn = window.getFunctionFromString(fnstring);
} else {
var fn = window[fnstring];
}
// is object a function?
if (typeof fn === "function") {
fn(this);
} else {
console.log("renderer error")
return;
}
});
}
In the screen below I’ve entered a function name into the category renderer box. This is just a client-side JavaScript function that lives in a demos script library.

Category Renderers are JavaScript functions
Starting simple, I’m just going to change the font for the MODEL category row. *Technically* this should be done with CSS instead of a renderer, but it’s fine for a simple example:
model_renderer : function(_this) {
// _this is the row dom element
console.log('category renderer')
$(_this).css({
'font-family':'Oswald',
'font-size':'1.25em'
})
}

A more practical use for the category renderer is to manipulate the dom node for the category. For this next example I’m going to wrap the category value in a Bootstrap label:
model_renderer : function(_this) {
// _this is the row dom node
$(_this).css({
'font-family':'Oswald',
'font-size':'1.25em'
});
// add a Bootstrap label
var v = $('.group_value',$(_this)).text();
$(_this).find('.group_value').addClass("label label-success")
}
Checkout the demo: http://demos.xpage.me/demos/datatables-xpages-bootstrap.nsf/viewCategories.xsp?viewdef=ferraris-category-renderer&key=make:ferrari

Summary
In summary, Category Renderers can be a valuable, low-code tool that adds functionality to Views created with the Flexible View Control for XPages and provide a more rich experience for your users.
Flexible View Control for XPages – Adding Subcategories To Categorized Views
Posted: November 30, 2020 Filed under: DataTables, Domino, jQuery, low-code, Uncategorized, XPages | Tags: DataTables, Domino, low-code, XPages Leave a commentWith the last post in the Flexible View Control Series introducing categorized Views, this post is picking right up where that left off and demonstrating how easy it can be to add multiple levels of categorization to a View.
The View Definition
Jumping right in, I’ve created a copy of the ferraris-categorized View Definition used in the previous demo and named the copy ferraris-subcategorized. Since this View Definition is already categorized by MODEL, I want to subcategorize the YEAR column. All I need to do is make a couple of small changes:

- Sort the subcategory column
- Tell the YEAR column to categorize in addition to the MODEL category
- Hide the YEAR column for the detail rows
Displaying the View
For displaying the View I can reuse my viewCategories XPage created for the category demo in the last blog post since it’s configured to dynamically read the View Definition and query from the url QueryString.

Keep in mind … I haven’t altered the back-end View at all. The power is in the View Definition, allowing me to use the same data source to create multiple Views.
See the demo for yourself

Expanding, collapsing, and filtering all still work as you would expect.

How About More than Two Levels of Categorization?
The Flexible View Control will support as many levels of categorization as you need. The caveat, of course, is all of the categorized columns need to be sorted in the order of categorization.
Demo: Three levels of categorization
View Definitions currently support four levels of client-side sorting. Alternatively, if the data being sent from the server is already sorted, then theoretically the FVC will support as many levels of categorization as needed.
Note: It’s important to understand the performance implications of using multiple levels of categorization. Every additional level adds an nth degree of speed reduction in rendering the View since categorization is accomplished by traversing the dataset. The more data in the View, the more impact on performance.
Note: For any categorized View, whether the data is sorted sever-side or client side, the first category column needs to be listed in the first client-side sort field of the View Definition. This is an unintended byproduct of the categorization functionality and I will look to remove this requirement in the future
To demonstrate the server-sort, I created a View in the used car database of all Ferraris and sorted the first four columns, By MODEL, By STATE, By YEAR, and By CITY.



Note: The category CSS for the Flexible View Control that handles category indentation only accommodates three levels of categories but its easy enough to add custom CSS for four levels and beyond:
/* level-3 refers to the 4th level since it's
zero based indexing */
tr.group-level-3 td:nth-child(1) {
padding-left: 75px;
}
tr[data-category-level="3"] td:nth-child(1) {
padding-left:100px;
}
Summary
Again, not to beat a dead horse … but flexibility, reusability, and low-code-ability (I think I just made that word up) are qualities that make the Flexible View Control a game-changer for XPage development. The next post will talk about “Category Renderers”, a killer feature to enhance the UI and UX of categorized views.
Flexible View Control for XPages – Categorized Views
Posted: November 23, 2020 Filed under: DataTables, Domino, JavaScript, XPages | Tags: DataTables, Domino, HCL, XPages 4 CommentsHCL Digital Week made very clear the emphasis in the application development space is on “low-code”. That got me thinking about the Flexible View Control and how, at the end of the day, it really is a low-code tool to add View data to XPage applications. Just like with Domino Volt, many aspects of configuring a View with the Flexible View Control are as simple as drag, drop, and configure.
Creating a categorized View is no different. Let’s take a look at just how easy it is by creating a View of all the Ferraris listed in the used car database. Naturally, we start by creating the View Definition:
The View Definition
The View Definition being used for the demos shown in this post can be found here.
I want to categorize this View by the MODEL column. Just like we do for a Notes View, I make that the first column. Next, check off the “category” checkbox in the last column of the MODEL column row.

A couple of important notes in the above sceenshot:
- The column to be categorized MUST be sorted.
- In the image above the MODEL column is being hidden. That might seem counter-intuitive since this is the column we are categorizing, but it will make sense in a moment.
The View XPage
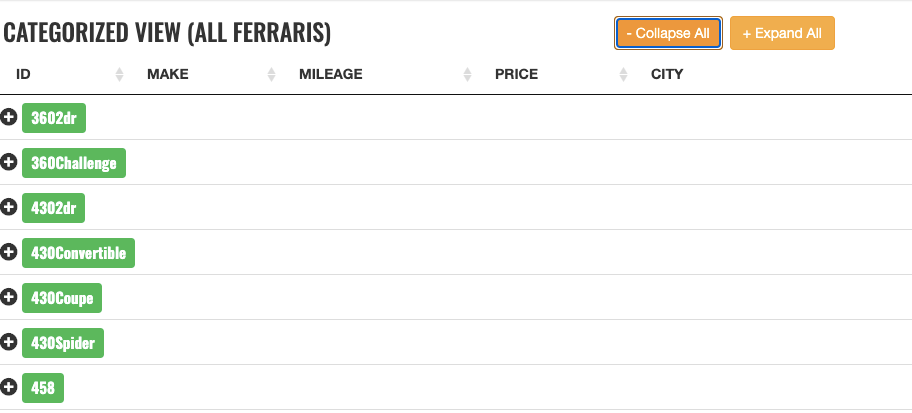
Link to the demo used in this post.

The image above shows what the Ferraris View looks like before adding the categorization.
The image below shows what the View looks like after adding the categorization and hiding the MODEL column.

How does it work?
To create the categorization the Flexible View Control traverses the DataTable during the drawCallback phase and when a row contains a different MODEL value, a new tr node is inserted before that row to represent the category. The reason why we can hide the MODEL column is the traversal is done on the DataTable dataset, not the actual HTML of the table. After inserting the tr node a click event is applied to provide expand/collapse functionality for the category.
Let’s break down the tr node that gets added for each category:

- The data-category attribute is the unique identifier for this category. This value also gets applied to all of the child rows for this category.
- “group” classes are added to aid in referencing the category rows.
- The data-hide attribute is used to handle expansion/collapse of the category.
- The table cell created inside the tr node is automatically given a colspan equal to the number of cells in a non-category row.
Doing the Twist(ie)
You probably noticed in the image above that there is a “twistie” node in the tr HTML. By default this is simply a “-” to denote expansion and a “+” to denote a collapsed category. This is handled with some simple CSS:
.twistie {margin-right:5px}
.twistie-expand::before{
content:'-';
font-size:1.25em;
}
.twistie-collapse::before {
content:'+';
font-size:1.25em;
}
Adding a little more “flair” to the twistie is easy by simply overriding the CSS. For example, I’m a big fan of Font Awesome and use that for my twistie icons:

.twistie-expand::before{
font-family: FontAwesome;
content: "\f056";
font-size: inherit;
}
.twistie-collapse::before {
font-family: FontAwesome;
content: "\f055";
font-size: inherit;
}
Expand/Collapse All
Just as in a Notes View that contains categorization, the Flexible View Control provides the ability to expand or collapse the entire View. In our demo there are two buttons at the top that are wired with this functionality:

When the control is rendered functions are created dynamically that call functions contained in the csjsCCRestView.js script library:
collapseAll : function() {
ccRestView.groups.collapseAll(this.thisView);
},
expandAll : function() {
ccRestView.groups.expandAll(this.thisView);
}
The code behind the buttons can then refer directly to a specific View, which we’ve named ViewBasic in the thisView property of the control for this demo:
ViewBasic.collapseAll();
ViewBasic.expandAll();


Filtering
One of the great features of DataTables is being able to enter a query in the search box and having the contents of the DataTable reduce to the records that match that query. This functionality still works when the View is categorized!

The next post will expand on the categorization functionality by introducing subcategories and a feature called “category renderers”.
A Flexible View Control for XPages Part 9 – Using Scroller for Large Views
Posted: May 4, 2020 Filed under: Bootstrap, DataTables, Domino, JavaScript, XPages | Tags: Bootstrap, CSS, DataTables, Domino, JavaScript, XPages 2 CommentsUp to this point, the examples I’ve created to demonstrate the capabilities of the FVC have used fairly small sets of data. In a real-world production scenario there is going to be a need to display datasets of various sizes, including thousands of records. So how does the FVC scale for larger sets of data?
Understanding DataTables
Comprehending what is going on behind the scenes of DataTables is vital to developing a strategy to handle large sets of data efficiently. Similar to XPages, DataTables has a “lifecycle” where a series of events occur in the initialization of the table. Previously, I created a bunch of “pure” DataTables demos, one of which highlights the various phases (callbacks) of the lifecycle (turn on your developer console):
http://demos.xpage.me/xpages/mwlug/datatables.nsf/demoRestLifecycle.xsp

The image above shows browser consoles statements to demonstrate what the lifecycle looks like for a DataTable with 25 records. Take a close look and you’ll see that drawCallback executes multiple times. This means DataTables has drawn the table twice as part of the initialization. A good comparison to this in the XPages lifecycle is the renderResponse phase.
Now, let’s focus on the rowCallback and createdRow callbacks. In this table with 25 rows each of these is called every time DataTables processes a row of data. Normally, you are likely to only use one or the other – both are included here for demonstration purposes. Regardless of which callback you use, the code that resides there will be executed for each row. If your DataTable is replicating the functionality of a Notes View, then you’re likely to have click and double-click events at a minimum.
Now imagine you have a view with a large amount of data – thousands of records, for example. Your rowCallback is now executing THOUSANDS of times, resulting in slower rendering of your DataTable and negatively impacting the user experience. YIKES!
Large Datasets – Notes Views vs. Web Views
Anyone that has used Lotus Notes and Domino for years has been spoiled by having views with thousands (or millions) of records, nicely indexed, and extremely performant as you click on columns to re-sort or search the view based on a key. This is one thing that Notes does really, really well, but sending thousands to millions of rows to a view in a web application can seem like a fool’s errand.
While I certainly continue maintaining large Notes views on the back-end, I use categories, keys, and server-side searching to make it easy for users to target the information they need so only a small subset of information is sent to the client-side web view.
I feel like my magic number is about 5000 records or less. Any more than that and users are waiting too long. Obviously, there are going to be use cases where that is not possible and there are other factors to consider, such as server processing power and bandwidth between the client and server.
Pagers
Paging is one way to deal with large amounts of data and can be turned on with a simple paging: true as part of the initialization options within DataTables. But let’s say you have 4000 records and 50 records show up on each page. This results in 80 pages. Do you want to page through 80 pages of data? Do you want your users to page through 80 pages of data? NO!
Enter Scroller
I’ve said this before in previous posts and presentations but it bears repeating again – the more I use DataTables and the more I have challenging business requirements that at first glance seems like I might have to hack a solution together, ultimately DataTables has a fairly simple way to achieve the desired result. Displaying large amounts of data in a performant way is no different.
DataTables has a plugin called Scroller that does a great job of managing large amounts of data. It does so by only “drawing” the rows that are visible within the scroll body of the table plus extra rows so when the user starts scrolling the table is able to respond quickly. As the user scrolls, the scroller plugin draws more rows. All of the features of DataTables still work as you expect them to – filtering, sorting, etc. Technically, DataTables is using paging functionality behind the scenes to manage the data,
Enabling Scroller in the FVC
The Flexible View Control has the ability to utilize Scroller. Do the following to turn it on:
- Make sure you are loading the Scroller plugin resources. I’m loading the plugin via a CDN in my theme:
<resources>
<styleSheet
href="https://cdn.datatables.net/scroller/2.0.0/css/scroller.dataTables.min.css">
</styleSheet>
</resources>
<resource>
<content-type>application/x-javascript</content-type>
<href>https://cdn.datatables.net/scroller/2.0.0/js/dataTables.scroller.min.js</href>
</resource>
2. You must have showFixedHeader: true on your FVC. Scroller will not work properly without fixed headers being turned on.
3. Set scroller: true in the FVC custom properties.

Demos
This page contains multiple demos that illustrate the dramatic effect scroller has on loading large amounts of data.

Focusing on the first line of the page above, these two sets of console statements highlight the significant difference in loading time between two tables that have the same ~5000 records, one without scroller, one with scroller.


- The first thing we notice is the data is retrieved from the server in the same amount of time in both scenarios.
- In the first console image where scroller is not enabled, every row is being processed by DataTables at initialization, which drastically slows down the table build vs. the second console image, where scroller is enabled.
- Finally, we see a dramatic difference in the build times between the two tables. 11 seconds is a lifetime compared to 1 second and as tables get bigger the 10-second difference will grow in magnitude.
Some Minor Side-Effects
Using scroller does come with a couple of side-effects, but they are fairly minor and shouldn’t have much of an impact.
Since the scroller plugin relies on precise calculations to build the table rows, it forces each row to be the same height. This is really only a problem if you have one column that has one or more records that have extraordinarily long data. Scroller will stretch that column out so all of the data can fit within that row height.
Luckily, the FVC View Definition makes it easy to overcome this. All you need to do is explicitly define a max width for your column and check the “Hide Overflow” box:

The result is your column tries to honor the width you’ve assigned and any text that exceeds that width is truncated with an ellipsis:


The other noticeable side-effect is simply cosmetic and can easily be overridden with CSS. When a table does not have enough data to fill the table body, scroller fills the white space with a background image:

If your users don’t like it, you can use the following CSS to override the background to be whatever you want:
div.dts div.dataTables_scrollBody {
background:#fff;
}
Conclusion
The numbers above are pretty clear – using scroller will greatly improve the performance of the Flexible View Control when your table has a large amount of data and a difference can be seen with as few as 2-300 records. Every view in my application now has scroller enabled.
A Flexible View Control for XPages Part 8 – Putting the 'Flex' in Flexible
Posted: April 15, 2020 Filed under: Bootstrap, DataTables, Domino, Flexbox, JavaScript, jQuery, XPages | Tags: Bootstrap, DataTables, Domino, Flexbox, JavaScript, jQuery, XPages 1 CommentThus far, all of my demonstrations of the Flexible View Control have been centered around starting from scratch and integrating the view control into a mostly blank page, aside from a basic Bootstrap layout. Even the basic Bootstrap layout I’ve been using contains some very important elements that are integral to the control sizing properly, whether you are starting with a blank page or trying to integrate into an existing application.
Enter Flexbox
For years I read about Flexbox and how it can simplify the layout of pages and I always managed to push learning it to the back burner. Once I did all I could think is WHY DIDN’T I LEARN THIS SOONER?!?!? Prior to that, I probably did an embarrassing amount of dynamic element sizing with JavaScript. I can’t stress this enough … Flexbox has fundamentally changed how I approach application layout.
So what exactly is Flexbox?
The
from css-tricks.comFlexbox Layout(Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”).
An important concept to understand is flexible containers are not an “all-in” or “all-out” proposition. You can mix flexed elements with non-flexed elements on the same page, depending on what you’re trying to accomplish.
DataTables and Fixed Headers
Before showing how the FVC integrates Flexbox, a little background. When displaying view data in an application, if the amount of data in the view requires the user to scroll, having fixed headers naturally creates a better user experience. This can be achieved in out-of-the-box DataTables in two ways:
- By adding the parameter ‘scrollY’ to the configuration options with a px value > 0. For example, “scrollY”: “200px”
- By utilizing the DataTables Fixed Header plugin
The pros and cons of each based on my experience are below.
| Method | Pros | Cons |
| scrollY | Built into DT | Requires a hard-coded height value. |
| Fixed Header plugin | Also can create a fixed footer | Requires loading an additional 30k js file, does not handle responsiveness well |
Before using Flexbox for dynamic sizing, the Flexible View Control used the scrollY method to define an initial height and then after the table was rendered, the height of the scroll body would be recomputed so that the table would fit into the parent container. This involved a lot of taking measurements of various elements such as the table offset, header height, filter height, info height, etc. and creating a formula to calculate the correct height needed for the scroll body. It worked great but I really wanted a “cleaner” way to layout the table elements… and I found that with Flexbox.
The Flexible View Control and Fixed Header/Footer
The FVC has a parameter showFixedHeader which is set to true by default. When fixed headers are enabled, the control creates the scrollY option parameter for DataTables at runtime. The value is irrelevant .. the purpose is for DataTables to trigger the dom changes needed to make the table body scrollable:

The key elements here are dataTables_scrollHead, dataTables_scrollBody, and ffDefault. The first two are created by DataTables at initialization. The third, ffDefault is created by the FVC.

Now that we know what the elements are, we need to get them to “flex” by overriding their default styling. The snippet below displays the CSS from the FVC that allows us to accomplish that.
/********************************
DataTables overrides
*********************************/
.dataTables_wrapper {
flex:1;
display:flex;
flex-direction:column;
}
.dataTables_scroll {
flex:1;
display:flex;
flex-direction:column;
}
.dataTables_scrollBody {
flex:1;
flex-basis:auto;
flex-basis:0;
}
.dataTables_scrollHead {
flex:1;
flex-basis: auto;
flex-grow: 0;
position:relative;
}
.dataTables_filter input {
display: inline;
width: 250px;
margin-left: 5px;
}
div.dts {
display: flex !important;
}
/************************/
FIXED FOOTER
/************************/
.ffDefault {
flex:1;
flex-grow:0;
flex-basis:auto;
height:35px; /* Not required */
position:relative;
}
With the CSS above we have the DataTables dom elements configured to flex. But we need to do some more flexin’ to get the layout to flow the way we want. Continuing to work our way up the dom hierarchy, we flex the wrapper that the FVC places around the DataTables dom:

.panelRestViewContainer {
display:flex;
flex-direction:column;
height:auto;
position:relative;
flex:1;
}
Remember the ultimate goal
We want our view to fit in the space being provided by the flexed layout without having to hardcode dimensions or compute dimensions dynamically. This requires the top-most flexed container defining its height either through pixels or through the viewport height (vh). The demos being used throughout this series (such as this) use the following dom hierarchy (simplified for illustration):
<body>
<div class="level0-flex-container">
<div class="level0-flex-item">
Navbar
</div>
<!-- Flexible View Control -->
<div class="panelRestViewContainer">
</div>
</div>
</body>
body, form {
/* very important! */
overflow:hidden;
}
.level0-flex-container {
display:flex;
flex-direction:column;
height:100vh; /* will fill the window viewport */
}
.level0-flex-item {
flex:1;
flex-basis: auto;
flex-grow: 0; /* this element will size to its content */
position:relative;
}
What this all means:
- Body and form elements will not scroll
- Which allows for the flex container to fill the viewport
- The navbar, with flex-grow: 0, will only get as tall as its content
- The Flexible View Control, with flex-grow: 1 (through the shorthand flex:1 property) will expand to fill the remaining empty space in the container.
The end result is our view filling the screen with scrollable content, just as we wanted.
More Layout Demos
The demos below illustrate how easy it is to create several different flexible layouts and to add the FVC to XPage layout controls:
- Starting with a flexible container
- Adding a header
- Adding the Flexible View Control
- Add an action bar
- Add a footer
- Add a left-side navigator
- Add a footer
- Add a right sidebar
- FVC with NO fixed header in a flexible layout
- Adding the Flexible View Control to an Editable Area
- Adding the Flexible View Control to an Application Layout control

A Flexible View Control for XPages Part 7 – Modals & Picklists
Posted: April 6, 2020 Filed under: Bootstrap, DataTables, Domino, JavaScript, jQuery, XPages | Tags: Bootstrap, DataTables, Domino, jQuery, Lotus Notes, Modals, XPages 3 CommentsWhile I intended to get to this blog post eventually, the urgency of doing so was increased due to the following post on StackOverflow:
https://stackoverflow.com/questions/61061571/xpages-flexible-view-control
The OP also reached out to me directly looking for an answer so why not crank out a blog post with the answer?
By combining the Flexible View Control with a Bootstrap modal, you can easily mimic the Lotus Notes Picklist functionality. Getting the control working in a Bootstrap modal requires only a few simple steps, illustrated in this working demo.
Step 1 – Add the modal source to your page
I start with something like this:
<!-- Modal -->
<div class="modal fade picklist" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">x</span>
</button>
<h4 class="modal-title" id="myModalLabel">Choose a record</h4>
</div>
<div class="modal-body" style="display:flex;">
<!-- place the Flexible View Control here -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
Cancel</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
For the most part, the code above is straight off the Bootstrap site with a few important additions:
- I added the class ‘picklist’ to the ‘modal’ div.
- I add an inline style to ‘modal-body’ of ‘display:flex;’. This is very important since the control uses Flexbox (more on that in a future post).
Step 2 – Add the control to your page
Drop the control in the space bookmarked in the source above and configure the control as you do for a normal view page. Make sure you keep the modal-body intact!
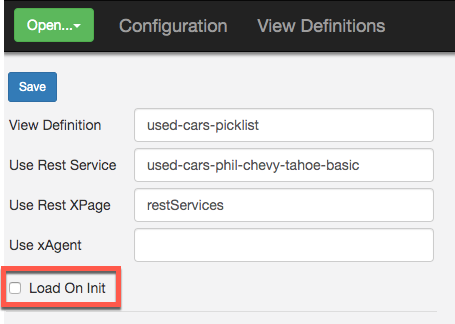
Step 3 – Check your View Definition
It is highly recommended to have the Load on Init property unchecked. You will see why in a moment.

Step 4 – Resize the modal
By default, the Bootstrap modal is pretty small. Of course, the dimensions can be changed with css, but how do you deal with different screen sizes? By adding an event handler to the ‘show’ event of the Bootstrap modal, you can resize the modal to a percentage of available screen space:

<xp:scriptBlock>
<xp:this.value><
In this example above, the view is built during the ‘show’ event, resulting in the table header dimensions not matching up to the actual data rows.
Lucky for us, Bootstrap has another event that we can tap into. You may have noticed it in the screenshot above. The ‘shown’ event fires AFTER the modal has been rendered to the user:

By adding 3 lines of code to the scriptBlock above and tapping into the ‘shown’ event, our table will be built with the proper layout dimensions.
$(".picklist").on('shown.bs.modal', function () {
viewBasic.build();
});
In the snippet above, viewBasic refers to the ‘thisView’ property of the control. Since the ‘Load on Init’ property is unchecked on the View Definition, the view needs to be triggered by its ‘build’ function.

Step 6 – Patch the csjsCCRestView.js file
After completing the steps above, the modal will work fine and the table will load and be fully functional. However, in creating this demo I realized there is an adjustment that needs to be made to the source code. This is due to legacy code that was used when many aspects of the control were being sized dynamically with javascript prior to implementing Flexbox.
The issue is the footer is being calculated based on the window’s dimensions and not the modal’s, resulting in the width of the interior of the modal being wider than the modal container. This will be updated on the github repo, but in the short term you can fix it in your database by updating the buildFooter function in the ccRestView.js file with the code below. The fixes are labeled ‘//MODAL FIX’. A few lines are commented out and a few are altered.
buildFooter : function(o) {
if (o==null) { return; }
if (o==undefined) { return; }
console.log("=== start build footer for " + o.thisView + " ===")
if ($(".ffDefault",$(".panel"+o.thisView)).length > 0) {
// check to see if the info is in the footer.
// if so, set it aside and pick it up later
//$(".ffDefault",$(".panel"+o.thisView)).remove();
// MODAL FIX $(".ffDefault",$(".panel"+o.thisView)).css("max-width",$(".dataTables_scrollBody table",$(".panel"+o.thisView)).outerWidth()+"px")
// MODAL FIX $(".ffDefault",$(".panel"+o.thisView)).css("min-width",$(".dataTables_scrollBody table",$(".panel"+o.thisView)).outerWidth()+"px")
return;
}
var cellCount = $("th",$(".panel"+o.thisView + " " + o.dataTableClass + " thead")[0]);
footerAttachTo = o.viewport == "" ? "body" : o.viewport;
var tableWidth = "100%"; //$(".panel"+o.thisView + " tbody").outerWidth();
var tdCells = [];
var rowOne = $(".panel"+o.thisView + " tbody tr");
//console.log("rowOne length=" + $(rowOne).html())
// create footer cells to match header
for (x=0;x<cellCount.length;x++) {
cell = $("td",rowOne).length == 1 ? $("td",rowOne) : $("td",rowOne)[x]
var paddingLR = ($(cell).outerWidth() - $(cell).width())/2 + "px"; // css("width") //$("td",rowOne).css("padding"); // ($(o.cellCount[x]).outerWidth() - $(o.cellCount[x]).width())/2 + "px";
var border = ($(cell).outerWidth())
tdCells.push("<td data-column='" + o.itemIndexes[x] + "' class='" + o.itemNames[x] + "Foot' style='width:" + $(cell).width() + "px;padding:" + paddingLR + "'> </td>"); //padding-left:" + paddingLR + ";padding-right:" + paddingLR + "
}
var pos = $(footerAttachTo).position();
// get the width of the fixed header so we can apply it to
// the footer
width = $(footerAttachTo).css("width");
footerAtachTo = footerAttachTo != "" ? footerAttachTo : "body";
//console.log("attaching footer to " + footerAttachTo);
var footerHtml = "<div class='ffDefault " + o.ffClass + "' style='width:" + width + "'><table style='width:" + tableWidth + "px' class='fixedFooterTable cell-border'><tfoot><tr>" + tdCells.join("") + "</tr></tfoot></table></div>";
if (o.showFixedHeader) {
width="auto"; // MODAL FIX
var newFooter = $(".dataTables_scroll",$(".panel"+o.thisView)).after("<div class='ffDefault " + o.ffClass + "' style='width:" + width + "'><table style='width:" + tableWidth + "' class='fixedFooterTable cell-border'><tfoot><tr>" + tdCells.join("") + "</tr></tfoot></table></div>");
$(".ffDefault",$(".panel"+o.thisView)).prepend($(".dataTables_info",$(".panel"+o.thisView)))
$(".dataTables_info",$(".panel"+o.thisView)).css({"position":"absolute","padding":"5px","float":"none"})
} else {
width="auto"; // MODAL FIX
var newFooter = $(".panelRestView",$(".panel"+o.thisView)).append("<div class='ffDefault " + o.ffClass + "' style='width:" + width + "'><table style='width:" + tableWidth + "px' class='fixedFooterTable cell-border'><tfoot><tr>" + tdCells.join("") + "</tr></tfoot></table></div>");
}
if (footerAttachTo != "body") {
if (pos) {
left = $(footerAttachTo).css("position") == "relative" ? 0 : pos.left;
}
}
// MODAL FIX $(".ffDefault",$(".panel"+o.thisView)).css("max-width",$(".dataTables_scrollBody table",$(".panel"+o.thisView)).outerWidth()+"px");
// MODAL FIX $(".ffDefault",$(".panel"+o.thisView)).css("min-width",$(".dataTables_scrollBody table",$(".panel"+o.thisView)).outerWidth()+"px");
console.log("=== end build footer for " + o.thisView + " ===")
},
In conclusion
Integrating the Flexible View Control with a Bootstrap modal is easy and provides all of the functionality of DataTables you’d expect – filtering, sorting, etc.

Postscript
For applications where multiple Picklists are needed with different data, you can create a modal custom control with custom properties that can be fed into the view control dynamically. I have one application that has at least 20-25 different Picklists and this method works great.
A Flexible View Control for XPages Part 6 – Sorting
Posted: February 6, 2020 Filed under: Bootstrap, Custom Control, DataTables, Domino, JavaScript, jQuery, XPages | Tags: DataTables, Domino, jQuery, XPages 3 CommentsWhen I started building the Flexible View Control, one of the driving forces was to significantly reduce the amount of back-end Domino views that would collect in my applications. I was just as guilty as anyone of creating a new view with the same selection formula and columns as an existing view with the only difference being the column arrangement or how the new view was sorted/categorized.
Build a Client-Side Sorting Demo
If you’ve used DataTables then you know that by default DataTables makes sorting your data by any column very easy. As a result, The Flexible View Control, being a mashup of Domino XPages and DataTables, has advanced sorting capabilities baked in.
Create a new XPage
To demonstrate this, I start by making a copy of my viewBasic XPage and call it viewBasicSorting.
Since I want to re-use this new XPage for multiple demos, I’m making my viewKey dynamic by having it look for a querystring parameter to get its value:

This means anytime I load this XPage I need to supply the name of the desired View Definition in the url:
viewBasicSorting.xsp?viewdef=used-cars-sorting-default
Create the View Definition
Now I create my new View Definition. Note that we are using an existing view and existing rest service to fetch the data.

In the screenshot above, there is no value in the Client Sort (1) field, meaning when the DataTable is built client-side it will display in the order the data was loaded from the rest service. If your back-end data is sorted by the 1st column, then that is how the data will display in the constructed DataTable.
viewBasicSorting.xsp?viewdef=used-cars-sorting-default

Adding a client-side sort
But what if your users insist on another view that sorts by Price with the Price column being first? In Notes/Domino, you begrudgingly copy your view, move the Price column to the front and make sure it’s sorted. UGH!
This is where the “Flexible” part of the Flexible View Control comes in. All I have to do is create a new View Definition, point it to the same data, and simply drag the Price column to the top and designate that as the sort column in the Client Sort (1) field. In my case I want to sort it descending.

The results
Now, I can load my view viewBasicSorting XPage and simply change the viewdef url parameter to show a different “virtual view”, in this case By Price:
viewBasicSorting.xsp?viewdef=used-cars-sorting-byprice

Recap
Using one back-end view, and one XPage equipped with the Flexible View Control, we can display countless views to the front-end user by simply making a View Definition for each front-end view we need to display. Cool!

Advanced Sorting
When specifying the column to sort in a View Definition we use the Client Sort (1) field. But you may have noticed a field below that named Client Sort (2) and perhaps you wondered what purpose this serves.
DataTables has incredible advanced sorting capabilities, as the gif below illustrates.

To get the multiple column sorting capability in the Flexible View Control, we use the Client Sort (2) field. To demonstrate I created a new View Definition that points to the same Domino view we’ve been using. This time, I make the Client Sort (1) by Year (descending) and add Price as a secondary sort, also descending.

When I look at the By Year view I can see that it has a primary sort (by year) and secondary sort (by price).

Sorting Server-side
My preference is to do all sorting client-side and have my back-end views act as fairly static tables of data that are indexed well and can respond quickly to requests. The View Definition does have a “Server Sort” field but it currently is not operable.
However, if you do need to sort server side before returning data view a rest service or xAgent you can certainly do so.

To demonstrate sorting the price column I start by creating a new View Definition with pretty much all the defaults except I move the Price column to the first position (Note: the column you want to be the first sort does NOT have to be in the first position).

Next, I update the rest service that has been used repeatedly to look for the sortColumn and sortOrder query string parameters:
<xe:restService id="restService1" pathInfo="used-cars-phil-chevy-tahoe-basic"
state="false">
<xe:this.service>
<xe:viewJsonService systemColumns="2"
viewName="xspPhilPaChevTahoe" defaultColumns="true" count="1000">
<xe:this.databaseName><![CDATA[#{javascript:@DbName()[0]+"!!demos\\used_cars.nsf"}]]></xe:this.databaseName>
<xe:this.sortColumn><![CDATA[#{javascript:context.getUrlParameter("sortColumn")!="" ? context.getUrlParameter("sortColumn") : ""}]]></xe:this.sortColumn>
<xe:this.sortOrder><![CDATA[#{javascript:context.getUrlParameter("sortOrder")!="" ? context.getUrlParameter("sortOrder") : ""}]]></xe:this.sortOrder>
</xe:viewJsonService>
</xe:this.service>
</xe:restService>
Finally, the Flexible View Control has a queryString parameter that can be utilized to pass url parameters to the rest service being called to retrieve data.

context.getUrlParameter("viewdef") == "used-cars-sorting-server-byprice" ? "&sortColumn=PRICE&sortOrder=descending" : ""
The Results
viewBasicSorting.xsp?viewdef=used-cars-sorting-server-byprice

While we get the desired result, notice that there is no indication in the column header that Price is the sorted column. Only by examining the data can you determine that.